レコメンド管理
アップセル・クロスセル商品の登録
ここでは、例としてクロスセル商品(A商品とB商品を一緒に購入させたい)のレコメンド登録をご案内致します。
レコメンド登録の画面に入るには・・・
トップ>商品管理>レコメンド管理

★まずはアップセル・クロスセル商品を登録します★
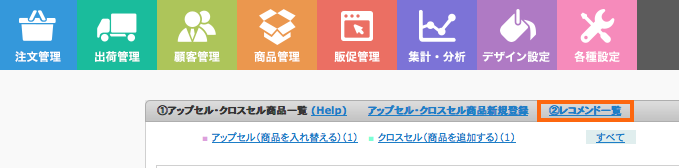
1.「①アップセル・クロスセル商品一覧」をクリックします。

2.「アップセル・クロスセル商品新規登録」をクリックします。

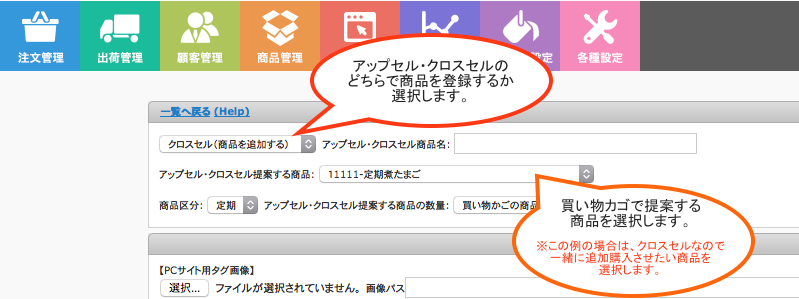
3.アップセル商品として登録するか、クロスセル商品として登録するか等の設定です。
⇒アップセル・クロスセル商品名:管理用の名称をご入力ください。
⇒商品区分:通常・定期どちらでも使用可能な商品の場合は、どちらの区分で販売するかをご選択ください。
⇒「アップセル・クロスセル提案する商品の数量」をご選択ください。
!!注意点!!
※購入完了画面で表示させる場合は必ず1~20個までの個数で指定をしてください
同じ個数だけを指定すると、カートが空の状態なので商品がカートに入りません
※「アップセル」は、買い物カゴに入っている商品を削除して提案する商品をカゴに入れる方法
※「クロスセル」は、買い物カゴに入っている商品に追加して提案する商品をカゴに入れる方法

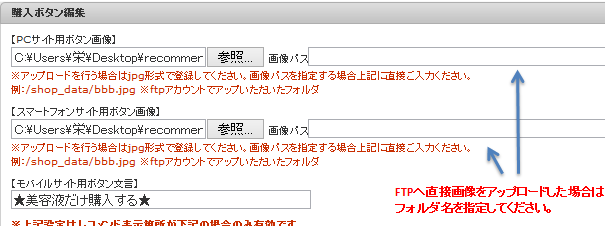
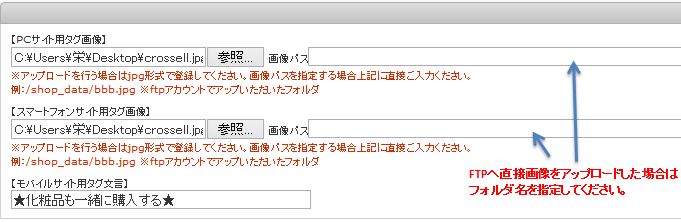
4.アップセル・クロスセル用の購入ボタン画像をアップロードをします。
⇒重要項目設定でスマートフォンを『利用しない』に設定している場合、PC用カートの内容が表示されます。
⇒モバイル用カートは表示可能なページサイズに限りがあるため、サイズオーバーで表示できなくならないように文言での登録となります
※商品管理の画像は自動反映されません。ここでレコメンド用の画像として商品画像を登録する必要があります。

|
画像パスには相対パスもしくは絶対パスの正しい形式で入力していただきますようお願いします。 パスの形式が正しくない場合、レコメンドの画像が上手く表示されないことがございます。
(例) ○ /images/recommend_submit/recommend_submit-pc_submit-1.jpg 相対パスで正しい形式 ○ http://ドメイン/images/recommend_submit/recommend_submit-pc_submit-1.jpg 絶対パスで正しい形式
絶対パスだが正しくない形式 |
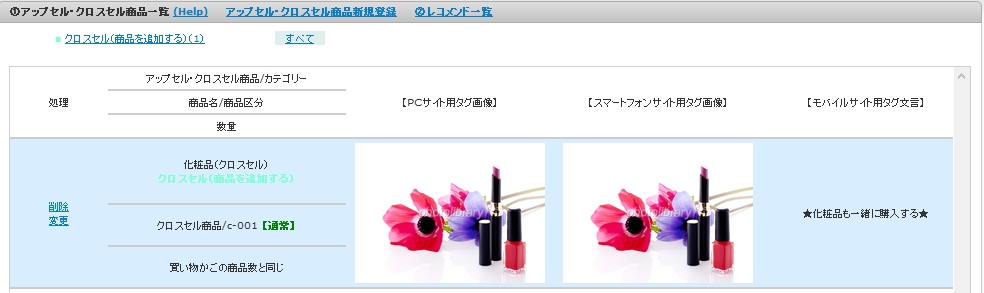
最後に「アップセル・クロスセルタグを登録する」をクリックして、提案する商品の登録は完了です。
<例>登録したクロスセル商品
【ポイント】
1.PCにピッタリはまるピクセル数は??
→PC表示用の画像は幅720px以下で登録してください。
2.スマホ・タブレット等に画像を最適化することはできますか??
→レコメンド用HTMLで画像のタグを入力する際に、下記タグを一緒に入れてください。
<style type="text/css">
p.up_sell img {width:90%}
</style>
<p class="up_sell">
@@up_sell_2@@
</p>
※@@up_sell_2@@はあくまで例です。表示させたいアップセル・クロスセル用のタグを指定してください。
★最後にレコメンドを登録します★
1.「②レコメンド一覧」をクリックします。

2.「レコメンド新規登録」をクリックします。

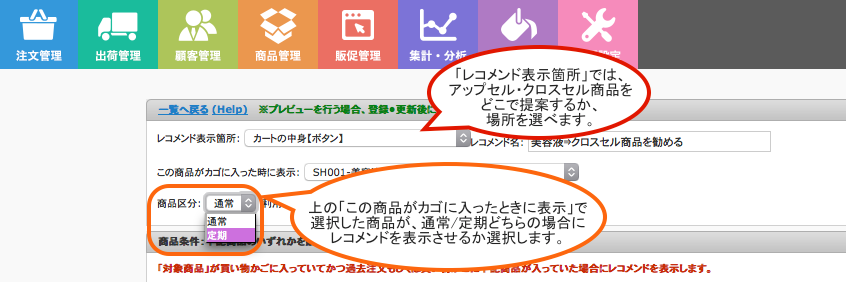
3.提案する商品(アップセル・クロスセル商品)をどの画面に表示するかを設定します。
ここで設定した商品がカゴに入り且つ、商品区分の設定によって「通常」「定期」どちらの場合に表示するかを設定します。
⇒レコメンド表示箇所の詳細はこちらから。
⇒「レコメンド名」は管理用の名称です。
⇒「利用」は、使用しない場合は「無効」へご変更ください。

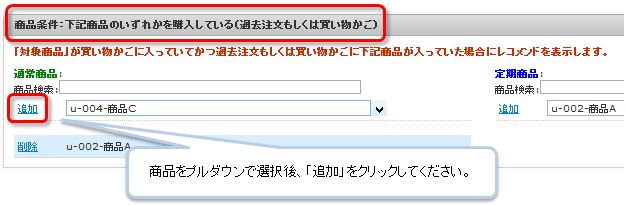
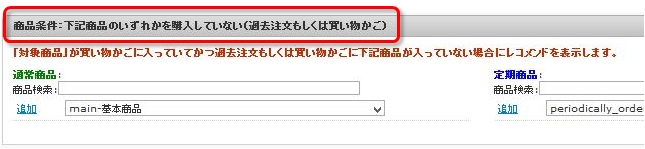
4.レコメンドを表示させる際に条件がある場合は、こちらもご登録ください。(任意)
※レコメンドが二重に登録されてしまう場合は、この機能をご利用ください。
5.購入ボタンを登録します。
通常のカートの中身では「購入手続きへ進む」をクリックしますが、レコメンドを表示させる場合は、こちらを「カートに入ってる商品のみ購入する」または「レコメンド商品名は買わずに次へ進む」のボタンを登録して頂きます。
<例1> 「 カートに入れた商品だけ購入する」 ※「レコメンド商品は買わずに次へ進む」と同じ
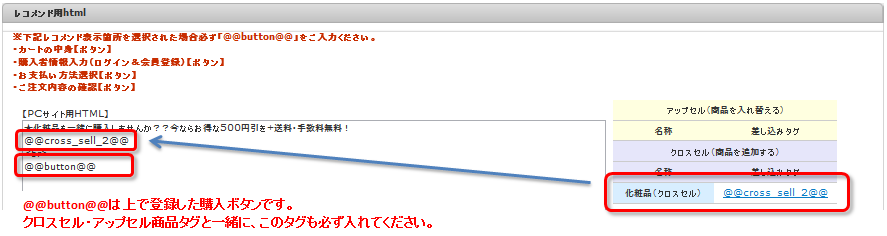
6.レコメンド箇所のデザインをHTMLで指定が可能です。
⇒重要項目設定でスマートフォンを『使用しない』設定の場合、PC用のレコメンドが表示されます。
※必ずアップセル・クロスセル商品のタグを入れてください!
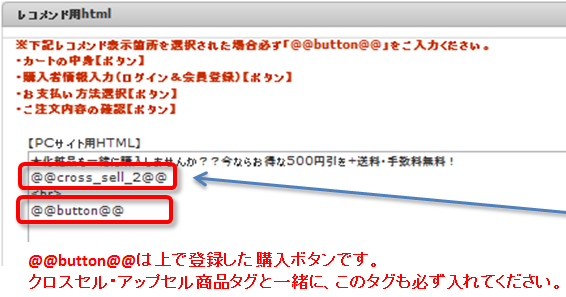
※PCサイト用・スマートフォンサイト用は、以下のレコメンド表示箇所を選択した場合、必ず@@button@@のタグを入れてください!
・カートの中身【ボタン】
・購入者情報入力(ログイン&会員登録)【ボタン】
・お支払い方法選択【ボタン】
・ご注文内容の確認【ボタン】
↓<拡大>
PC用・スマートフォンサイト用・モバイルサイト用のHTML記入が終わったら、、
7.「レコメンド情報を登録する」で完了となります。
⇒登録が終わったら、必ずテスト購入をして登録したレコメンドが表示されるか必ず確認を行ってください。
関連説明