メニューボタンをクリックすると表示が切り替わります
- たまごリピートのよくある質問 >>詳細
- 注文管理でのよくある質問 >>詳細
- NPのよくある質問 >>詳細
- クレジットカードのよくある質問 >>詳細
- 出荷管理でのよくある質問 >>詳細
- 顧客管理でのよくある質問 >>詳細
- 商品管理でのよくある質問 >>詳細
- 販促管理でのよくある質問 >>詳細
- 集計・分析でのよくある質問 >>詳細
- デザイン設定でのよくある質問
-
- 【目次】デザイン設定のよくある質問
- たまごLPの個数表示は何が反映されますか
- モバイルでカートに商品を入れた後、別商品を追加すると最初の商品がカートからなくなる
- スマートフォンでカート画面を見た時に表示される「商品のご案内」を消したい
- 会員登録販促用htmlに挿入したコードが反映されない
- デザイン設定で設定できるカート内カラーの色見本
- 計測タグ(解析タグ)の設置はどこでどうすればいいの?
- 会員登録促進用HTMLが反映されない
- たまごLPがスマートフォン適用されない
- PC、スマホ、モバイルのカートURLをそれぞれ教えてください。
- 1つのたまごLPで複数の商品を選択させることは可能ですか?
- ロゴ等カートの中身に設定している画像のリンク先をhttpsに変更したい
- 各種設定でのよくある質問 >>詳細
- カート・マイアカウントよくある質問 >>詳細
- オプションでのよくある質問 >>詳細
デザイン設定でのよくある質問
たまごLPがスマートフォン適用されない
[質問]
たまごLPのフォームの部分がスマートフォンに適用されないのですが、なぜでしょうか?
[回答]
下記の原因をご確認ください。
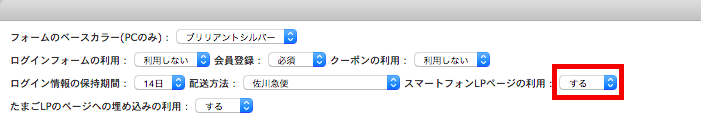
①たまごLPの「スマートフォンLPページの利用」が『利用しない』になっている。
「スマートフォンLPページの利用」を『利用する』に設定してください。

②重要項目設定にて、「スマートフォンの利用」が『しない』になっている。
「スマートフォンの利用」を『する』に設定してください。

※「スマートフォンの利用」を『する』に設定すると、
たまごLP以外のカート画面においてもスマートフォンに適用されます。
ご設定いただく前に、SPレイアウト設定にてカートのレイアウトをご設定ください。
③2014年11月より以前にたまごLPをお申し込みいただいたショップ様である。
たまごLPのスマートフォン版は2014年11月にリリースした機能でございます。
恐れ入りますが、弊社側での設定が必要になるので、たまごコンシェルまでお問い合わせください。
④たまごLPのタグにて、カートのドメインが指定されていない。
var form_domain = "例①のドメインを設定してください。"; <iframe src="https://ドメイン名/frame/form_order/aaaa?form_type=form_order&form_domain=例①のドメインを設定してください。" id="egg_form" name="egg_form" frameborder="0">
上記部分の「例①のドメインを設定してください。」の部分は、「www.」を除いたカートのドメインに置換してください。
|
(例)
カートドメイン → 「www.tamago-cart.com」
「form_domain」に「www.」を除いた「tamago-cart.com」を設定してください。
var form_domain = "tamago-cart.com";
|
⑤制作側でたまごLPのタグの内容を変更している。
たまごLPのタグについて、フォーム部分を下記の通り変更すると、ご利用いただける可能性がございます。
<!-- LP ↓↓↓ここから↓↓↓ --> </style> <div style="width:100%; margin:0 auto; background:#FFF;"> <div id="content" style="width:95%; margin:0 auto; padding-top:10px;"> <script type="text/javascript"> //「form_domain」にカートのURLの「http://」を除いた部分を設定してください。 //フォームを組み込むLPとカートのドメインが異なる場合、フォームを利用することは出来ません。 //※サブドメインが異なる場合は利用可能ですので下記の様に設定を行ってください。 //例①:カートドメイン → 「www.tamago-cart.com」 // 「form_domain」に「www.」を除いた「tamago-cart.com」を設定してください。 // var form_domain = "tamago-cart.com"; var form_domain = "例①のドメインを設定してください。"; </script> <iframe src="https://ドメイン名/frame/form_order/たまごLPのフォームコード?form_type=form_order&form_domain=例①のドメインを設定してください。" id="egg_form" name="egg_form" frameborder="0" style=width:100%></iframe> </div> </div> <!-- LP ↑↑↑ここまで↑↑↑ -->
たまごLPがスマートフォン版にはなるが幅が合わない
たまごLPがスマートフォン版にはなるが幅が合わない事象の対象方法を記載致します。
以下2点を指定の箇所へご記載ください。
①head内に以下を追記
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
②タグに「style="width:100%;」を追記
<iframe src="カートドメイン/frame/form_order/フォーム名?form_type=form_order&form_domain=例①のドメインを設定してください" id="egg_form" name="egg_form" frameborder="0" onload="exec_tag();" style="width:100%;"></iframe>
関連説明
